
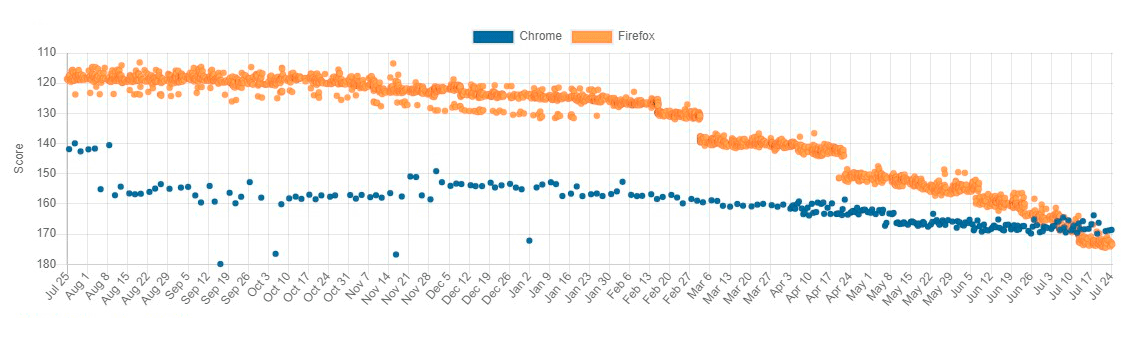
В июле 2023 года произошло важное событие — Firefox превзошёл Chrome в популярном тесте Speedometer, который измеряет скорость работы браузеров.
Были времена, когда Firefox считался медленным и неповоротливым браузером, потребляющим много памяти и в целом «тормозным». Когда появился Chrome, то некоторые пользователи перешли на него из-за лучшей производительности. Сейчас ситуация кардинально меняется.
Как Mozilla сумела добиться такого результата?
Оптимизация скорости
Разработчики Firefox долго и упорно работали над оптимизацией и устранением багов — и в конце концов эта работа дала эффект. Была установлена чёткая программа действий с измеримыми результатами.
В первую очередь Mozilla разработала и внедрила фреймворк Raptor для проведения автоматических тестов, чтобы измерять производительность своих продуктов — и интегрировала его в CI, то есть в стандартный процесс разработки и выпуска новых версий ПО. Другими словами, новые версии программ не выпускаются без предварительного бенчмарка. Автоматизацией тестов занимается отдельная группа девопсов PerfTest Team под руководством «шерифа по производительности» Дейва Ханта, опытного специалиста по автоматизации.
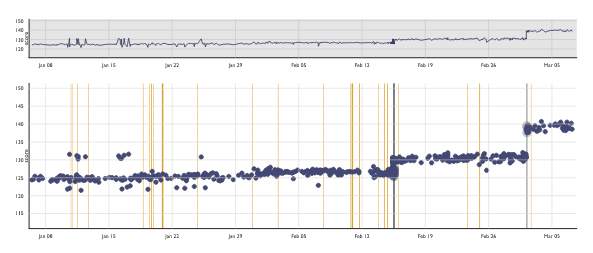
Два крупнейших скачка в производительности Firefox в марте-апреле 2023 года на графике связаны с двумя конкретными исправлениями: изменение обработки аттрибута autofocus в соответствии со спецификациями и динамическая настройка максимального размера «грязных» страниц в аллокаторе памяти mozjemalloc с увеличением этого размера для процессов с фоновым контентом.

В принципе, можно нажать на каждую точку на графике — и посмотреть, что изменилось с этим коммитом. Например, внезапные скачки в производительности Chrome связывают с изменениями в инфраструктуре тестирования.
Результаты Firefox и Chrome в разных тестах на всех платформах в более наглядном виде показаны здесь:

Как видим, Speedometer — не единственный бенчмарк, в котором Firefox удалось опередить конкурента. Хотя по многим другим тестам впереди Chrome.
Фреймворк Raptor запускается в среде Browsertime (Node.js, Selenium WebDriver) на Firefox Desktop, Firefox Android GeckoView, Fenix, Chromium и Chrome. Судя по списку программ, Mozilla выбрала в качестве ориентира именно Chrome. Поэтому мы не можем сравнить их с остальными браузерами в данной среде. Только друг с другом.
Raptor поддерживает три типа тестов:
- тесты на загрузку страниц;
- стандартные бенчмарки;
- «сценарные» тесты, например, измерение энергопотребления, процессора и памяти.
Список «стандартных бенчмарков» (пункт 2) состоит из стандартных независимых тестов, включая Speedometer 3 (sp3), MotionMark и JetStream. Тесты на загрузку страниц измеряют реальное время загрузки и рендеринга популярных сайтов, таких как YouTube и Википедия.
- amazon
- bing-search
- buzzfeed
- cnn
- ebay
- espn
- expedia
- fandom
- google-docs
- google-mail
- google-search
- google-slides
- imdb
- imgur
- microsoft
- netflix
- nytimes
- office
- outlook
- paypal
- tumblr
- twitch
- wikia
- wikipedia
- yahoo-mail
- youtube
Настройки одного из тестов:
- alert on: fcp, loadtime, ContentfulSpeedIndex, PerceptualSpeedIndex, SpeedIndex, FirstVisualChange, LastVisualChange
- alert threshold: 2.0
- apps: firefox, chrome, chromium, safari, custom-car
- browser cycles: 25
- expected: pass
- gecko profile entries: 14000000
- gecko profile interval: 1
- lower is better: true
- page cycles: 25
- page timeout: 60000
- playback: mitmproxy
- playback pageset manifest: mitm7-linux-firefox-youtube.manifest
- playback version: 8.1.1
- secondary url: https://www.youtube.com/watch?v=JrdEMERq8MA
- test url: https://www.youtube.com
- type: pageload
- unit: ms
- use live sites: false
- Test Task:
В целом список тестов Raptor кажется максимально полным из того, что можно придумать для такой задачи. Это более объективная метрика, чем любой одиночный бенчмарк.
Примечание. В отдельных независимых тестах лучший результат по отдельным бенчмаркам могут показывать Edge, Safari или Opera. Так что звание «самого быстрого браузера» нельзя никому присудить однозначно, всё зависит от конкретного бенчмарка, версии браузера, включённых опций компиляции и флагов (настроек) браузера, а также платформы, на которой проводится тестирование (опции GPU-рендеринга, аппаратные функции CPU, настройки и версия ОС). Оптимальный вариант для пользователей — установить все интересующие браузеры на своём компьютере, запустить тесты на официальных сайтах (ссылки ниже) — и сравнить результаты в своей конкретной конфигурации. Вероятно, на macOS естественное преимущество получит Safari, а на Windows — Edge. Поскольку браузер и ОС в этих случаях разрабатывает одна компания (Apple и Microsoft, соответственно), она может применить некие общие системные оптимизации.
Chrome не сдаётся
Производительность можно измерять по-разному. В данный момент есть три основных бенчмарка для браузеров: Speedometer, MotionMark и JetStream.
В июне 2023 года разработчики Chrome заявили о достижении максимальных для себя результатов во всех трёх тестах. По их словам, чуть более чем за год результат Speedometer вырос с 300 (версия Chrome 101) до 491 (Chrome 116.0.5803.2 на M2 Macbook Air с включённым компилятором Maglev при сборке браузера).
Результат теста графической подсистемы MotionMark почти утроился с начала 2023 года до 4821,30 (Chrome M115.0.5773.4 на 13” M2 Macbook Pro).
Бенчмарк JetStream (JavaScript и WebAssembly, продвинутые веб-приложения) благодаря внедрению Maglev показал рост до 330,939 (Chrome 116.0.5803.2 на M2 Macbook Air с Maglev). Каков был прежний результат, не сообщается.
Обратим внимание, что тесты Google проводились на сборке Chrome с новым промежуточным JIT-компилятором Maglev, который «позволяет генерировать эффективный машинный код для всех релевантных функций в течение сотых долей секунды». По внутренним тестам, Maglev для движка V8 улучшил результат Jetstream на 7,5%, а Speedometer — на 5%.
На первый взгляд, результаты Google не очень сходятся с графиками Raptor, как будто они используют разные версии браузеров и бенчмарков (например, Speedometer 3 сильно отличается от Speedometer 2). Вопрос в том, какие тесты более соответствуют фактическому опыту пользователей.
Так или иначе, но соревнование разработчиков Firefox и Chrome на поле оптимизации можно только приветствовать.
Риск монополии
Некоторые специалисты считают, что нельзя допустить монополии Google Chrome на браузерном рынке на фоне того, часто всё больше сторонних браузеров переходят на движок и кодовую базу Chrome. В то же время аудитория Firefox продолжает снижаться. По статистике Mozilla, аудитория Firefox сократилась на 60 млн за четыре года, что составляет 24% аудитории (с пиковых 252 млн в 2019 году до 191 млн в июле 2023-го).

В такой ситуации появляются риски, что веб-сайты начнут разрабатывать в соответствии со стандартами, которые поддерживаются в Chrome, а не по официальным стандартам W3C. Недавняя история с удалением формата JPEG-XL из Chrome в октябре 2022 года стала хорошим индикатором нынешнего положения дел. Если бы не неожиданная поддержка со стороны Apple, этот качественный формат сжатия графики рисковал забвением. Однако на конференции WWDC23 компания Apple объявила о поддержке JPEG-XL во всех своих продуктах, включая Safari 17, новые версии iOS, iPadOS, macOS, watchOS и visionOS. Разработчики JPEG-XL с иронией восприняли тот факт, что первым браузером с поддержкой JPEG-XL стал Safari. Кто мог такое представить для формата, созданного при участии Google?
Монополия реально угрожает разработке новых форматов и перспективных технологий, которые могут оказаться на обочине истории по прихоти монополиста. Поэтому конкуренция со стороны Firefox очень важна для рынка браузеров, ведь Gecko по сути остался единственным независимым движком для рендеринга веб-страниц, не считая экспериментальных проектов Quantum и Servo от той же Mozilla.
ссылка на оригинал статьи https://habr.com/ru/articles/752862/